
It contains default project setting, which looks, as shown below.Ĭontroller and View folders are same as the previous version. It contains the launchSettings.json files. If we want to add any new references, using dependencies can be added. We can see the Reference at Solution Explorer in the previous version of MVC. We can see many different names of the folders and files in Solution Explorer, compared to another version of MVC.ĭependencies are new in MVC Core 1.2 or MVC 6. Now, we can see Solution Explorer, which is on right of our screen. Go to View in the menu and click Solution Explorer. We can publish our app to Azure or any other host. We can add code and dependencies for one of these Services to our Applications. We can see three important menus on left side. In this template, we cannot find ASP.NET MVC template because MVC 6 or ASP.NET Core is a default MVC (Model-View-Controller) structure.Īfter opening an Application, we can see the first look, which looks as shown below. Now, select Web Application and click OK. We can choose ASP.NET Core version weather ASP.NET Core 1.0 or ASP.NET Core 1.1 looks, as shown below. Will be open New ASP.NET Core Web Application (.NET Core) Window after clicking OK button.

NET Core” on the right side after selecting ASP.NET Core Web Application (.NET Core) in New Project Window. We can see the message “Project templates for creating ASP.NET Core Applications for Windows, Linux and MacOS, using. Now, give the name of the project and click OK.

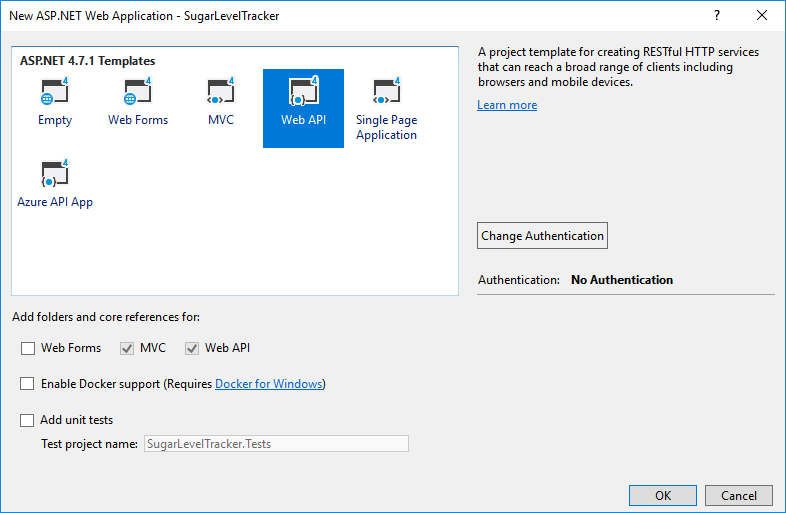
Select the Web under Visual C# in New Project Window and select ASP.NET Core Web Application (.NET Core) under the Web. Now, open Visual Studio 2017 and go to File and select New Project. Learning New Features And Installation Way Of Visual Studio 2017.Use these commands in the Package Manager console to install them: Now you need to get a few NuGet packages. Select the Empty project template and click OK (don’t check any boxes to add core references).Name your project AspNetWebApiRest and click OK.Select the Visual C# project category and then select ASP.NET Web Application (.NET Framework).Let’s get started! Create an ASP.NET Web API 2 Project

Postman, curl, or a similar tool to manually test your API.There are a couple of things you’ll need to work through this tutorial. You’ll also learn how to access your API from another application (for machine-to-machine communication) and prevent unauthorized access to your API.Īs you go, I’ll show you how to implement standard design patterns so it will be easy for other developers to understand and work with your API. NET Core yet, you may need to build an API in. If you’re working in an existing ASP.NET 4.x app, or the organization you work for hasn’t approved the use of. But it’s not always possible to use the latest and greatest technologies. Do you need to build a REST API with ASP.NET Web API? If you’re creating a new API, you should probably create it with.


 0 kommentar(er)
0 kommentar(er)
